配置workers

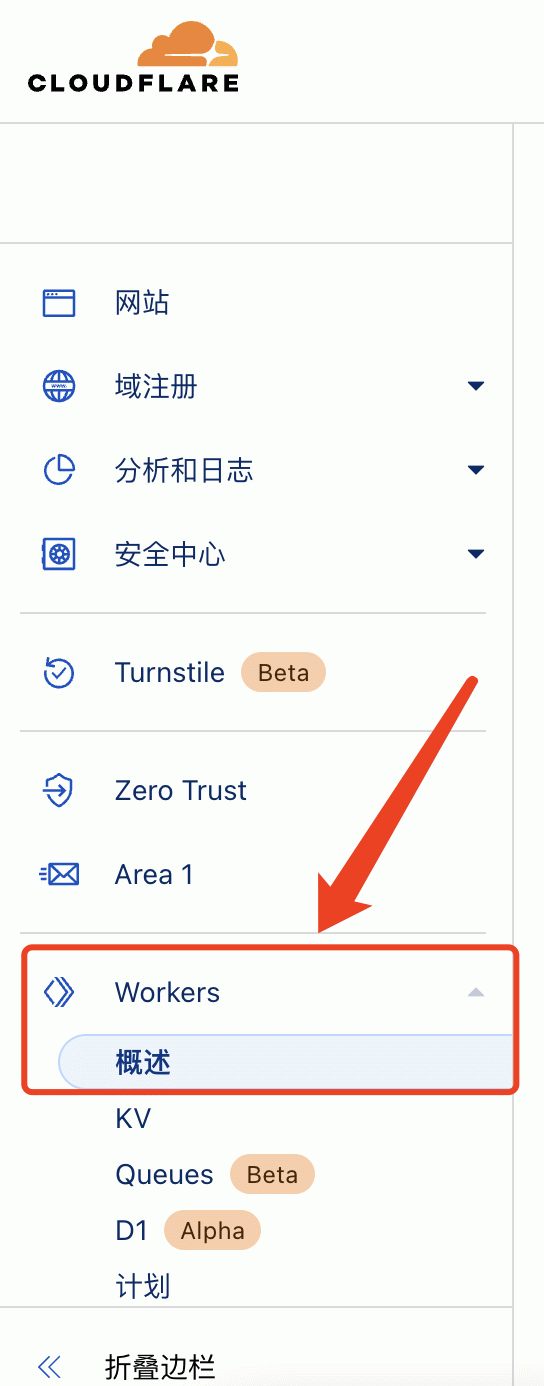
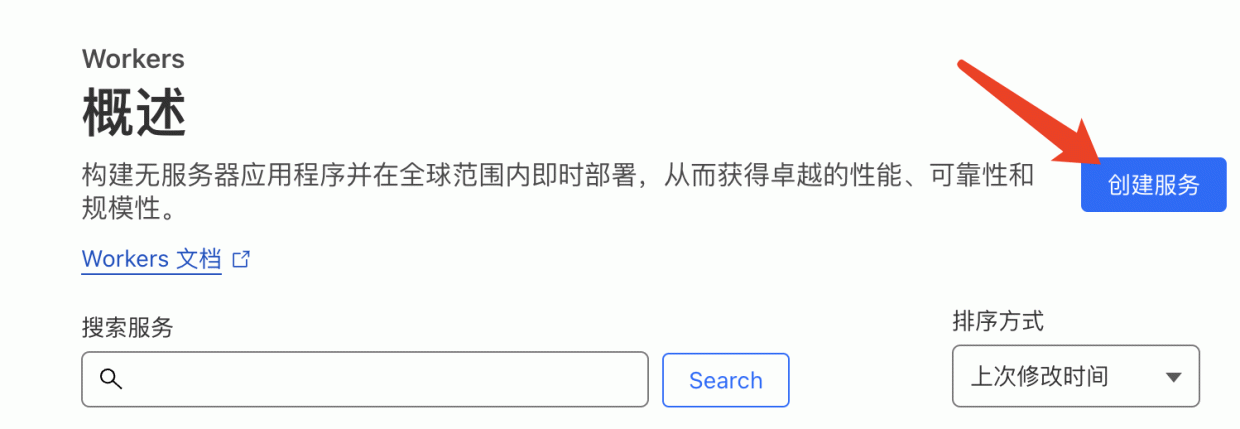
点击概述中的【创建服务】

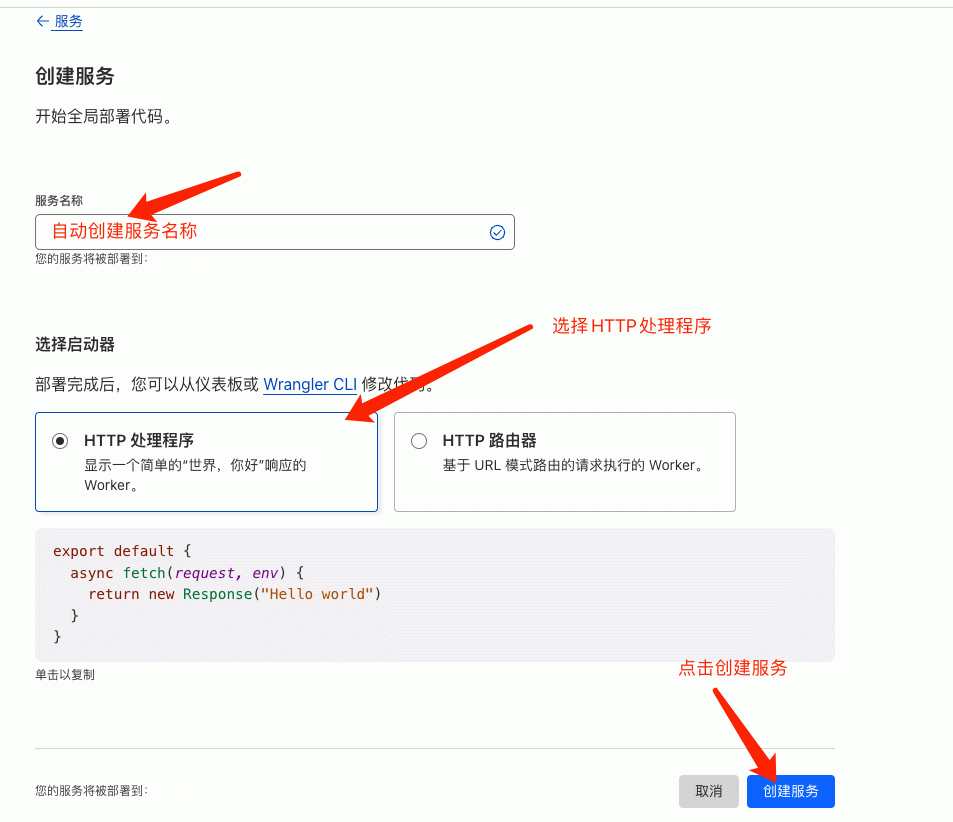
开始创建服务

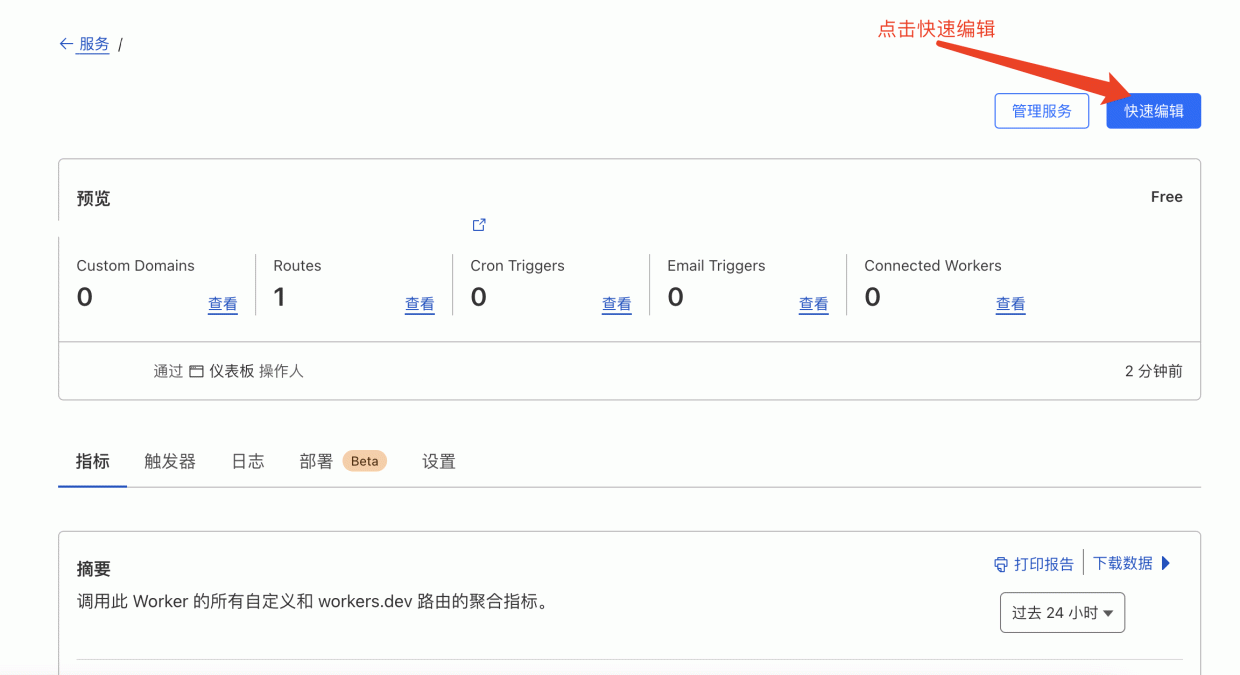
在【workers-概述中找到刚刚的服务】并点击进入,然后点击快速编辑

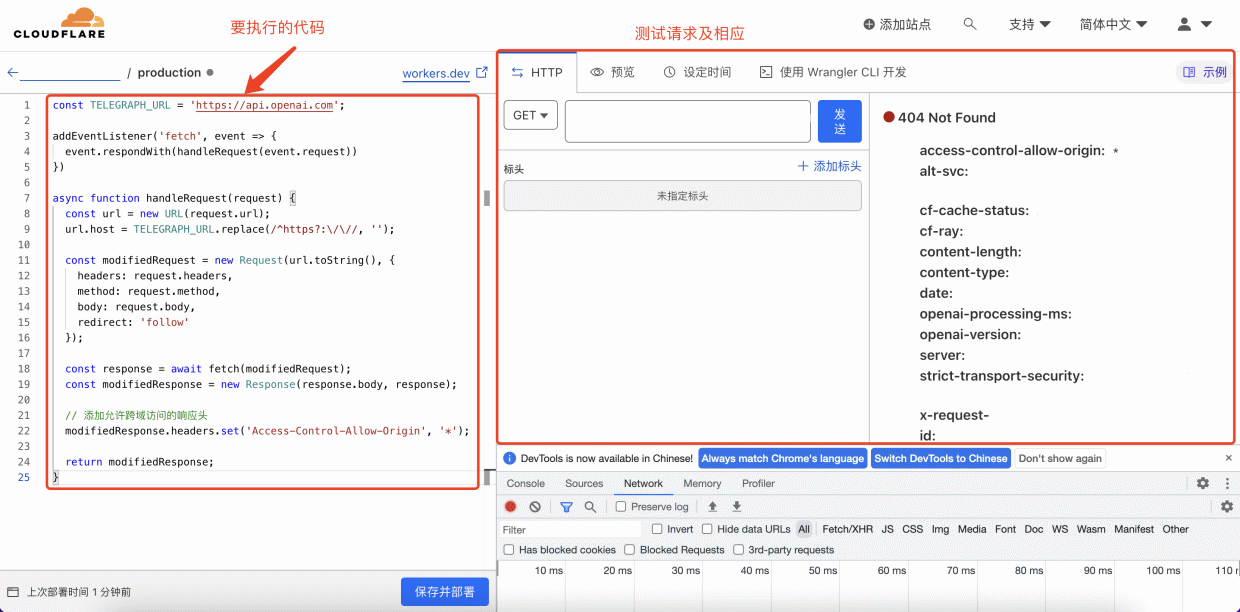
在页面的最左侧代码框中粘贴进需要执行的逻辑代码, 中间和最右侧框为测试发送请求的地址,点击【保存并部署】

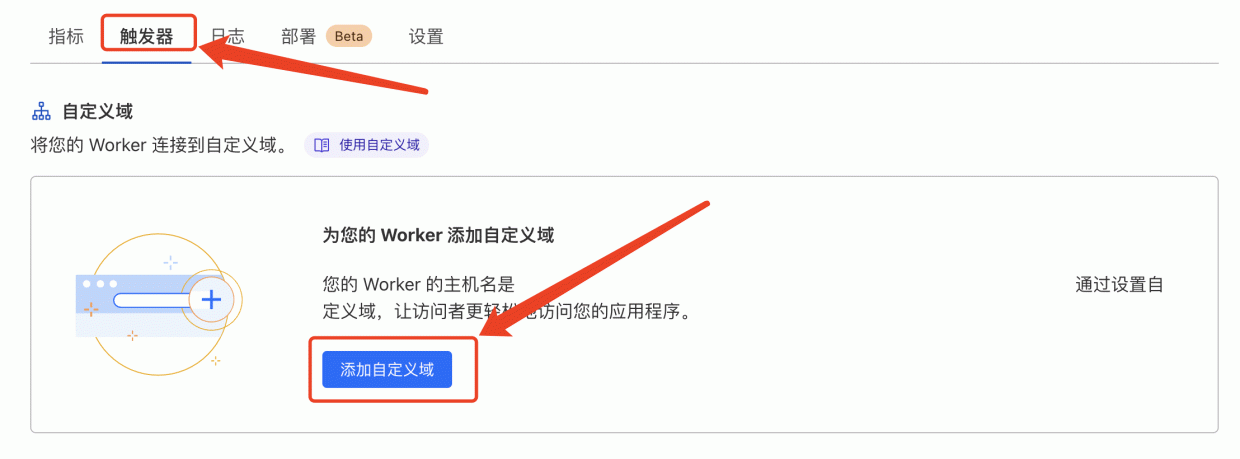
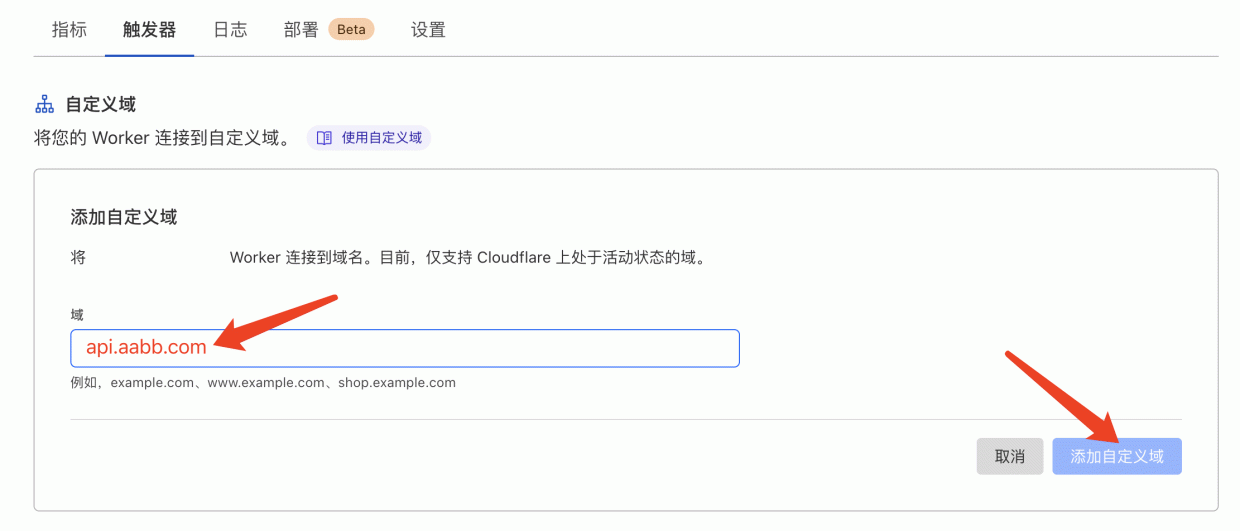
回到【workers-概述中找到刚刚的服务】并点击进入,找到【触发器】然后点击【添加自定义域】


添加完成后,在自己的服务器中就可以通过 https://api.aabb.com/xxxx 请求到对应想访问的代理网站了
const TELEGRAPH_URL = 'https://api.openai.com'; addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)) }) async function handleRequest(request) { const url = new URL(request.url); url.host = TELEGRAPH_URL.replace(/^https?:\/\//, ''); const modifiedRequest = new Request(url.toString(), { headers: request.headers, method: request.method, body: request.body, redirect: 'follow' }); const response = await fetch(modifiedRequest); const modifiedResponse = new Response(response.body, response); // 添加允许跨域访问的响应头 modifiedResponse.headers.set('Access-Control-Allow-Origin', '*'); return modifiedResponse; }copy success
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37